 May 10 / 2021
May 10 / 2021
Table of Contents
- What are Core Web Vitals?
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
- Why are Core Web Vitals Important?
- An Important Note
Google made an announcement in 2021 that made business owners and web design agencies sit up and take notice. Google announced that the Core Web Vitals assessment score will influence rankings of websites in SERP (search engine result pages). Initially, it was applied only to mobile-friendly or mobile-optimized websites. But by 2022, it was announced that the same will be applicable to desktop versions of websites.
So what exactly are Core Web Vitals, and why are they important?
What are Core Web Vitals?
Browsing through a website is no fun if the speed of loading or responsiveness of the website is poor or if the website is not visually stable.
Core Web Vitals are a set of metrics that determine speed, responsiveness, and visual stability, which together influence the user’s experience on a webpage or website. They are said to contribute to the ‘page experience’.
They are one of two sets of Web Vitals – the other being non-core Web Vitals. Non-core Web Vitals include: Total Blocking Time (TBT), First Contentful Paint (FCP), Speed Index (SI), and Time to Interactive (TTI), while Core Web Vitals are the following:
Read Also: How to Rank Higher on Voice Searches
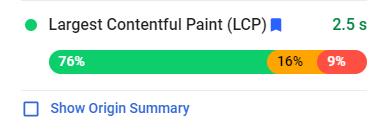
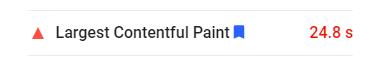
Largest Contentful Paint (LCP)
LCP measures the time in seconds when the page starts loading until the largest block of text or largest image is presented on the web page. This is an indication that the page’s main content has finished loading. Needless to say, a low LCP means the loading is faster, so it’s useful from the page experience point of view.
An LCP score of 2.5 seconds or less is considered as good, while 2.5 to 4 seconds means the web design needs improvement, and more than 4 seconds indicates the design is poor.

An LCP score of 2.5 seconds or less is considered as good

More than 4 seconds indicates the design is poor
First Input Delay (FID)
FID measures the time in milliseconds when the user first initiated an action to view your webpage – such as clicking on a link, tapping a button, or hitting enter after entering the URL in the browser, to when the browser is able to respond. This does not include any browser-related actions such as scrolling up and down or zooming the page. FID is a measure of how responsive is your site to user interaction. The lesser the FID, the more responsive is your site, and hence a better impression it conveys to the user. It also reassures the user that there is nothing wrong with his/her Internet speed and that the page will load.
A FID score of 100 milliseconds or less is considered as good, while 100 to 300 milliseconds means the web design needs improvement, and more than 300 milliseconds indicates poor design.
A FID score of 100 milliseconds or less is considered as good
Interaction to Next Paint (INP) soon to replace FID
Because of FID’s limitations, the Chrome team announced Interaction to Next Paint (INP) as an experimental metric in 2022. INP addresses the limitations of FID effectively and is set to become a stable Core Web Vital metric instead of FID by 2024.
INP operates on the goal to reduce the time period between when a user initiates an interaction and the next frame appears. A low INP means that the page is highly responsive to all or most of the user interactions.
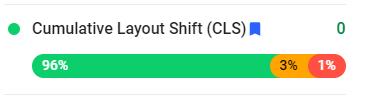
Cumulative Layout Shift (CLS)
On a content-rich webpage, there are several content elements like blocks of text, images, buttons to initiate some action, a table, or a small form to enter data. The distance between these elements can be large, and further, not all elements load simultaneously or in any sequence. The net effect of this is that the loading of the page appears jerky or visually unstable, with loading elements moving between frames (areas within the webpage).
So CLS is a metric that measures the cumulative score of all unexpected shifts in layout within the viewing area for the user and during the page’s entire lifecycle. CLS is a measure of the visual stability of the webpage. This is not measured in seconds or milliseconds but is a number (CLS score) that is a product of two other numbers, representing components called impact fraction and distance fraction.
A FID score of 0.1 or less is considered as good, while 0.1 to 2.5 means the web design needs improvement, and more than 0.25 indicates poor design.
A FID score of 0.1 or less is considered as good
Why are Core Web Vitals Important?
- It’s good for the business: Web users love sites that load quickly. Businesses that present such an experience to its visitors are perceived as smart, tech-savvy, and customer-centric. This translates into more conversions or more revenue over time.
- Google will assess you: As explained above, when the site is loading better, the user spends more time on the site and returns less often to the search engine results pages (SERP). This meets the user expectations and shows Google searches or Google in good light. These are indirect ranking factors and influence searcher behavior. That is why Google is incentivizing websites that have good Core Web Vital metrics with a ‘good experience’ badge that will be displayed against the page in the SERP. To measure these metrics, Google will do an assessment from May-June 2021 onwards, and sites must pass this test to appear in the first lot of SERP.
- Your rankings will improve: To date, Google has been using these parameters to determine if the user experience on a web page is good or not:
- Website is mobile-friendly or not
- Website offers safe browsing or not
- Website is HTTP or HTTPS
- Website is free of intrusive interstitials (un-necessary pop-ups) or not
An Important Note
In spite of the above announcements, Google has also said that these 5 parameters will decide rankings only to the extent of 45%. The remaining 55% will come from quality of content and the number of backlinks or hyperlinks. SEO Analysts, web designers, and business owners should remember not to sacrifice these content parameters in a hurry to improve Core Web Vitals score. By doing so, you will only be conceding whatever advantage you have built for your business to competitors who present better content on their websites.
Read our Other Blogs
- The Importance of UI/UX Design in Web Development
- The Ultimate Guide to Content Repurposing – The Underrated SEO Factor
- 7 Actionable On-Page SEO Factors You Need to Know
- What Are the Phases Involved in Web Development?
- Cracking the Code: Mastering On-Page SEO for Website Excellence
- A Beginner’s Guide to Web Development
- Google Algorithm Updates – March 2024
- Top 5 CMS Platforms for Website Redesign and Blogging – Part 2
- 10 Telltale Signs Your Website Needs Redesigning
- How to Track Website Calls and Email Clicks in GA4 Using Google Tag Manager
- Google Ranking Algorithm Updates – February 2024
- Website Redesign Mistakes Businesses Should Avoid
- How to Set Up Google Tag Manager: A Step-by-Step Guide
- What is Google Tag Manager? How does it work and what are the Benefits of using Google Tag Manager?
- Top 5 CMS Platforms for Website Design and Blogging
- What Is CMS and How Can It Be Used in Website Development?
- Why Should You Consider Redesigning Your Website?
- How to Create a Demand Generation Campaign in Google Ads
- The Ultimate Guide to Profile Page Structured Data
- A Guide to Schema Markup Types
- Demystifying Demand Gen Ads: Understanding the Power of Awareness and Engagement
- Mastering Schema Markup: Unravelling the Secrets of Schema, Supported Formats, and Implementation
- Off-Page SEO – Best Short-Term and Long-Term Strategies to Employ
- Schema Mark-up in SEO: A Guide to Types, Benefits, and Importance
- Why Is Search Engine Marketing Important?
- Top Search Engine Marketing Tools to Use to Save Time and Money – Part 2
- Off-Page SEO Ranking Factors That Everyone Should Know About
- Google Ranking Algorithm Updates – September & October 2023
- Top Search Engine Marketing Tools to Use to Save Money and Time – Part 1
- Off-Page SEO – What Is It and How Can You Get the Best Out of It?
- Statistics That Will Convince You About the Importance of Medical Content Marketing
- Google Ranking Algorithm Updates – August 2023
- Tips to Handle Digital Branding Like an Expert
- Connecting with Patients: Unleashing the Potential of Medical Content Marketing
- Google Ranking Algorithm Updates – July 2023
- WhatsApp Ads Decoded: Everything You Must Know About This Marketing Game Changer
- Digital Marketing vs. Digital Branding – What’s the Difference?
- Website vs. Social Media: Is a Website Still Necessary for a Business?
- Google Ranking Algorithm Updates – June 2023
- Google Ranking Algorithm Updates – May 2023
- International SEO: Common Mistakes and How to Avoid Them for Global Success
- Choosing the Right E-Commerce Web Development Company: A Comprehensive Guide
- International SEO – How to Optimize Your Site for Other Countries?
- E-Commerce Site Search – Best Practices to Increase Conversion (Part – 2)
- E-Commerce Site Search – Best Practices to Increase Conversion (Part – 1)
- Why Is International SEO Important?
- 10 Cool Things You Could Do with ChatGPT
- ChatGPT Is at Capacity Now – How to Fix This Error?
- What Is E-Commerce Merchandising and How Can It Help Improve Sales?
- Top 5 Reasons Why Your Business Needs a Website in 2023
- ChatGPT – Is It the Future or Just the Latest AI Fad?
- What Are the Major Elements of an Ideal E-Commerce Website?
- Difference Between Copywriting and Content Writing
- Content Marketing – A Modern Guide for 2023
- How Does an Ecommerce Website Work?
- 7 Reasons Why Having an Ecommerce Website Is More Important Than Ever
- How Does Video Content Help Improve SEO?
- 5 Mobile Marketing Techniques That Can Grow Your Business
- Lead Generation Basics for Small Business Owners
- Brand Loyalty – Why Does It Matter and How to Build It?
- What Is the Difference Between Content Marketing and Content Strategy?
- 5 Ways Technology Might Be Blocking Your Business Progress
- Top 5 SEO Mistakes to Avoid
- Trends That May Shape the Future of Digital Marketing
- The History of Healthcare Marketing
- 5 Ways to Convert Your Visitors into Customers
- Top 5 Reasons Why Your Website Needs a Blog Corner
- 5 Loyalty-Building Techniques for Healthcare Marketing
- How Do Healthcare Companies Benefit from Content Marketing?
- Types of Healthcare Content That Can Increase Patient Volume
- How to Conduct a Competitive Analysis?
- How to start a digital marketing agency from scratch and run it successfully? | Part 2
- How to start a digital marketing agency from scratch and run it successfully? | Part 1
- What Is the Difference Between Google My Business and Google Business Profile?
- Game Plan for a Successful Healthcare Content Marketing Strategy
- What to Expect from a Professional SEO Company?
- Rules for Healthcare Content Marketing
- How to Create Unique Content That Works for the Healthcare Industry?
- 10 Innovative Ways to Market a Healthcare Brand
- The Role of Digital Marketing in the Healthcare Industry
- What is the Role of SEO in the Web Design/Development Process?
- What is the Process of Web Design and How Does It Differ from DIY Solutions?
- What are the Newest Trends in Website Design?
- A Complete Guide on Google Business Profile (GBP)
- How to Write Compelling Headlines in 3 Steps
- The Significance of Meta Description in 2024
- How to Write a Product Description for eCommerce Websites
- Digital marketing tips for preschool owners
- What are the 9 basic rules Google follows for Featured Snippets?
- What are brand pillars, and why do they matter?
- What should small businesses post on social media (a complete guide)?
- Is Trying To Rank SEO without an SSL (HTTPS) Pointless?
- What is agile marketing?
- How will Core Web Vitals enhance SEO in 2024?
- How to Get the Results You Want through Your Digital Marketing Plan?
- Demystifying the Debate Around Influencer Marketing (How to Do It Correctly)
- How We Brought Down the Bounce Rate from 93% to 5% (Case Study)
- Google Ads Checklist for 2024
- Job opportunities in Digital Marketing
- Reasons Why Google May Penalize Your Website
- Difference between Organic and Paid Search Results
- The Importance & Effectiveness of Monthly Newsletters
- How to Rank Higher on Voice Searches
- The making of the first ever Digital Women Economic Forum
- How to Use Customer Service as an Online Marketing Strategy
- 5 Beginner Mistakes Most Small Businesses Make in SEO
- The Importance of Commenting in Forums for SEO
- The Importance of Customer Engagement in Social Media Management
- How to Market using Social Media for Different Generations
- Top 10 Interview Questions and Answers to Hire a Digital Marketing Executive
- Digital Marketing Trends for 2024
- Update your Address or be prepared to lose Business